| |
 |
แจก slide สอนเขียน html |  |
| |
เว็บเพจสำรอง (Backup Webpages) : thaiall.com
ปรับปรุง : 2548-02-25 ()

|
ยินดีรับ ผู้สนับสนุน เว็บไซต์ด้านการศึกษา
กลุ่มเว็บไซต์นี้ เริ่มพัฒนา พ.ศ.2542
โดยบุคลากรทางการศึกษาด้านคอมพิวเตอร์
โทร. 081-9927223 (ผมเป็นคนลำปางหนา)
ปล. ขอไม่รับ work at home / อาหารเสริม
|
[ แจก slide สอนเขียน html ]
- ข้อควรทราบ
- Slide 1 : แนะนำ application ที่ใช้ในการเขียน homepage เบื้องต้น [ภาพขยาย Slide]
- Slide 2 : เขียน homepage นั้นง่ายมาก [ภาพขยาย Slide]
- Slide 3 : การใช้ CENTER และ HR [ภาพขยาย Slide]
- Slide 4 : ตัวอักษรแบบ B, I, U [ภาพขยาย Slide]
- Slide 5 : กำหนดสีแบบ RGB [ภาพขยาย Slide]
- Slide 6 : กำหนดส่วนของ BODY [ภาพขยาย Slide]
- Slide 7 : Link และ Image [ภาพขยาย Slide]
- Slide 8 : ตารางแรกของฉัน [ภาพขยาย Slide]
- Slide 9 : การกำหนดคุณสมบัติให้ตาราง [ภาพขยาย Slide]
- Slide 10 : การกำหนดคุณสมบัติให้แต่ละ Cell ในตาราง [ภาพขยาย Slide]
- Slide 11 : การกำหนดคุณสมบัติของแต่ละบรรทัด ในตาราง [ภาพขยาย Slide]
- Slide 12 : การสร้างตารางใหม่ใน Cell [ภาพขยาย Slide]
- Slide 13 : สรุปเรื่อง font, table และ image [ภาพขยาย Slide]
- Slide 14 : สรุปเรื่อง link และ image link [ภาพขยาย Slide]
- Slide 15 : สรุปเรื่อง link ภายใน page เดียวกัน [ภาพขยาย Slide]
- Slide 16 : การใช้ ftp ของ windows [ภาพขยาย Slide]
- Slide ชุดนี้เป็นบทเรียนเริ่มต้น และเหมาะกับนักศึกษาปริญญาตรี ผู้รู้จักการคิดด้วยตนเอง เพราะในส่วนของ Slide มีการอธิบายไว้น้อยมาก จำเป็นต้องอาศัยการบรรยายจากผู้สอน และการจินตนาการจากผู้เรียน รวมถึงความรับผิดชอบ ในการเอาใจใส่ที่จะ ทำความเข้าใจของผู้เรียนเป็นสำคัญ
- Slide ชุดนี้ถูกใช้เพื่อแก้ปัญหาการสอนเขียน homepage ด้วย html แล้วนักศึกษามองไม่เห็นภาพ ไม่เข้าใจ ไม่ยอมเข้าใจ และมักมีเหตุผลว่าไม่มีเอกสารที่เป็นภาพไว้อ้างอิงภายหลัง
- Slide ชุดนี้มี 16 แผ่น ทุกแผ่นมีขนาด 640*452 ซึ่งจะอยู่ภายในจอขนาด 640*480 ได้สบาย หรือพิมพ์ลงกระดาษ A4 ตามขวางได้ และมีนามสกุลเป็น gif ซึ่งเปิดได้ด้วย browser ใดก็ได้ทันที
- Slide ชุดนี้นำไปใช้สอนโดยนำเสนอได้ 4 รูปแบบ
(ควรจะถ่ายเอกสารลงกระดาษ แล้วแจกให้นักศึกษาคนละชุด เพราะจะได้ใช้อ้างอิงที่บ้านเวลาทำการบ้าน)
- พิมพ์แต่ละ slide ลงแผ่นใส หรือลงกระดาษแล้ว Xerox ลงแผ่นใส ขาวดำ หรือสีก็ได้ แล้วสอนผ่านเครื่องฉาย Overhead เป็นวิธีที่ผมเลือกใช้เพราะสะดวก กว่าที่จะต้องเตรียมเครื่องฉายจากคอมพิวเตอร์ออกไปที่กระดาน
- Save แต่ละ slide แล้ว insert ลงไปใน PowerPoint ได้เลย ซึ่งอาจารย์บางท่านจะถนัดใช้ PowerPoint เพราะเติมคำอธิบายที่อาจารย์ต้องการได้ และมีเครื่องฉายในห้องเรียนพร้อมอยู่แล้ว
- Save แต่ละ slide แล้วใช้โปรแกรม ACDSee หรือ I_View หรือ Sea หรือโปรแกรมดูภาพ graphic อะไรก็ได้ View ภาพแบบ Full screen สอนไปทีละภาพ ซึ่งจำเป็นต้องเตรียมเครื่องฉายในห้องเรียนให้พร้อม
- ใช้วิธีสอนแบบ Online โดยเปิดควบคู่ไปกับ Editor on web และบทเรียน HTML สำหรับห้องเรียนที่ Online ไว้แล้ว ซึ่งวิธีนี้นอกจากเครื่องฉาย ยังต้องต่อระบบ internet ที่มีความเร็วสูงไว้รองรับ หรือจะใช้วิธีต่อแบบ offline ก็ได้
- การเรียนให้ได้ผลดีที่สุด คือทำให้ผู้เรียน สนใจฟัง ตั้งใจฟัง และเห็นประโยชน์จากการสร้าง Homepage จนถึงจะนำไปเขียน Homepage ของตนเอง
- การเขียน homepage ให้สำเร็จผมถือว่ามี 3 ปัจจัย
- ความคิดสร้างสรรค์สู่การออกแบบ(Design) จินตนาการ และความใฝ่ฝัน ผมถือว่าเรื่องนี้ยากที่สุดในการเขียน homepage เพราะถ้าไม่มีสิ่งนี้ ก็เขียนไม่ออก หรือเขียนออกมาได้ไม่ดี
- ความตั้งใจ(Need) จะเกิดจากอะไรก็แล้วแต่ แต่จะเป็นกำลังขับดันให้เกิดการสร้าง homepage ขึ้นมา เช่นอาจารย์บังคับ อยากจะทำเพราะเห็นเพื่อนทำ หรือคิดว่าทำแล้วจะมีตังใจจึงทำเป็นต้น นั่นก็เป็นแรงขับดันให้เกิดความตั้งใจขึ้น
- วิธีการ(Method) ซึ่งเป็นเรื่องเล็กที่สุด เพราะการเขียน Homepage เป็นเรื่องง่าย น้องผมเรียน ป.6 ที่ลำปางยังถูกสอนให้เขียน homepage เลยครับ ดังนั้นระดับปริญญาตรีคงต้องเรียนสักหน่อยไม่งั้นจะอายเด็ก ป.6 ลำปางไม่รู้ด้วยนะครับ แล้วสมัยนี้การจ้างงานน้อยลง แต่การสร้างคนไปเขียน homepage กลับมากขึ้น ตามกระแส ซึ่งเป็นค่านิยมที่กำลังมาแรงทุกประเทศ และยังไม่มีท่าทีที่จะอิ่มตัว
- บางท่านอาจจะสอนเรื่อง แบบของ Homepage ว่ามีอะไรบ้าง ก่อนจะเริ่มสอนวิธีการเขียนก่อน เพื่อให้เข้าใจว่า homepage ที่เห็น ๆ กันอยู่เขามีแบบใดกันบ้าง ซึ่งผมแยกตามหน้าที่ของเว็บไว้ 13 แบบด้วยกัน
|
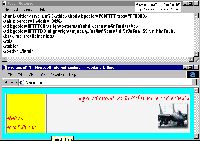
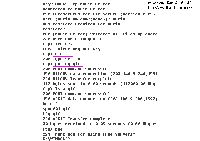
Slide 1 : แนะนำ application ที่ใช้ในการเขียน homepage เบื้องต้น
Click บนภาพ เพื่อเรียกภาพขยาย
 |
จาก Slide จะเห็น Windows ของโปรแกรม 5 โปรแกรม
Notepad ใช้สำหรับเขียนส่วนของ html แล้ว
Explorer เป็น Browser ที่ติดมากับ Windows จึงมีกันเกือบทุกเครื่อง
Netscape เคยเป็น Browser อันดับหนึ่ง ก่อนที่ Microsoft จะเข้ามาเต็มตัว
Opera เป็น Browser ที่มีขนาดเล็ก สามารถ copy ลงแผ่น diskette แผ่นเดียวได้
Neoplanet เป็น Browser ที่ต้องอิงอยู่กับ Explorer มีหน้าตาสวยงาม
ตัวอย่างทั้งหมดจะให้เขียนด้วย notepad แล้วจัดเก็บในชื่อ test.htm ที่ drive C
การเปิดด้วย browser ให้พิมพ์ c:\test.htm ที่ช่อง Address แล้วกดปุ่ม Enter
|
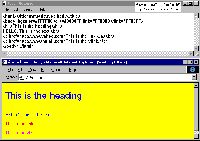
Slide 2 : เขียน homepage นั้นง่ายมาก
Click บนภาพ เพื่อเรียกภาพขยาย
 |
ตัวอย่างนี้จะแสดงผล 3 บรรทัด
ให้กำหนด <body> เพื่อประกาศจุดเริ่ม ส่วนเนื้อความ
ให้กำหนด </body> เพื่อประกาศจุดสิ้นสุด ส่วนเนื้อความ
เมื่อแก้ไขใน notepad ต้องมากดปุ่ม enter หลัง c:\test.htm ในช่อง address
กด enter ในช่อง address เพื่อ refresh หรือจะกดปุ่ม refresh ก็เหมือนกัน
|
Slide 3 : การใช้ CENTER และ HR
Click บนภาพ เพื่อเรียกภาพขยาย
 |
กำหนด title เพื่อแสดงข้อความในช่อง title
การทำให้ข้อความอยู่กลางจอ ให้ใช้คำสั่ง <Center>
การเลื่อนบรรทัด จะต้องใช้คำสั่ง <br>
แต่ข้อความที่อยู่กันคนละบรรทัดโดยไม่มี <br> คั่น ภาษา html จะตีความว่าเป็นบรรทัดเดียวกัน ซึ่งแยกกันด้วย ช่องไฟช่องเดียว
ข้อความที่หากกันหลายช่องไฟ ภาษา html จะตีความว่า ห่างกันเพียง 1 ช่องไฟ
|
Slide 4 : ตัวอักษรแบบ B, I, U
Click บนภาพ เพื่อเรียกภาพขยาย
 |
<B> หมายถึง กำหนดอักษรเข้ม หรือตัวหนา
<I> หมายถึง กำหนดอักษรเอียง
<U> หมายถึง กำหนดอักษรขีดเส้นใต้
|
Slide 5 : กำหนดสีแบบ RGB
Click บนภาพ เพื่อเรียกภาพขยาย
 |
มาตรฐาน RGB คำว่า R คือสีแดง คำว่า G คือสีเขียว คำว่า B คือสีน้ำเงิน
การกำหนดสี จะใช้เลขฐาน 16 จำนวน 6 หลัก
เลข 2 หลักแรกกำหนดสีแดง เลข 2 หลักกลางกำหนดสีเขียว เลข 2 หลักหลังกำหนดสีน้ำเงิน
ถ้าเป็น 0 ทั้ง 6 หลักหมายถึงสีดำ
ถ้าเป็น F ทั้ง 6 หลักหมายถึงสีขาว
|
Slide 6 : กำหนดส่วนของ BODY
Click บนภาพ เพื่อเรียกภาพขยาย
 |
กำหนดคุณสมบัติในส่วนของ BODY สามารถกำหนดได้หลายอย่าง
BGCOLOR ใช้กำหนดสีพื้น
TEXT ใช้กำหนดสีตัวอักษร
LINK ใช้กำหนดสีกับจุดเชื่อมโยง ที่ยังไม่เคยไปมาก่อน
VLINK ใช้กำหนดสีกับจุดเชื่อมโยง ที่เคยไปมาแล้ว
|
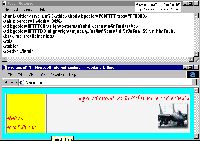
Slide 7 : Link และ Image
Click บนภาพ เพื่อเรียกภาพขยาย
 |
<A HREF= > ใช้กำหนดจุดเชื่อมโยง หรือ link นั่นเอง
การ link จะ link ได้ทั้งตัวอักษร และภาพ
<IMG SRC= > เป็นคำสั่งแสดง image ที่ต้องการ
|
Slide 8 : ตารางแรกของฉัน
Click บนภาพ เพื่อเรียกภาพขยาย
 |
การสร้างตารางอย่างง่าย ๆ แบบ 2 ช่อง
ตัวอย่างนี้จะไม่เห็นผลการทำงานของตารางมากนัก เพราะไม่ได้กำหนดคุณสมบัติให้เห็นความต่าง
แสดงให้เห็นความแตกต่างของการกำหนด width ซึ่งเป็นคุณสมบัติหนึ่งของ image
|
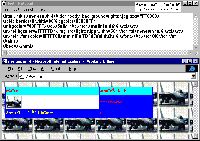
Slide 9 : การกำหนดคุณสมบัติให้ตาราง
Click บนภาพ เพื่อเรียกภาพขยาย
 |
การกำหนด align และเห็นตัวอย่างตารางมากขึ้น
การกำหนดขนาดเส้นขอบ และความกว้าง
|
Slide 10 : การกำหนดคุณสมบัติให้แต่ละ Cell ในตาราง
Click บนภาพ เพื่อเรียกภาพขยาย
 |
การกำหนดสีให้กับแต่ละ Cell
การใส่ข้อความที่แยกบรรทัด และการใส่ภาพ ในตาราง
|
Slide 11 : การกำหนดคุณสมบัติของแต่ละบรรทัด ในตาราง
Click บนภาพ เพื่อเรียกภาพขยาย
 |
กำหนดคุณสมบัติของบรรทัด ตาราง หรือ cell เช่น สี และความกว้าง
background ในส่วนของ body คือการกำหนดภาพพื้น
|
Slide 12 : การสร้างตารางใหม่ใน Cell
Click บนภาพ เพื่อเรียกภาพขยาย
 |
การสร้างตารางในตาราง สามารถแบ่งส่วนเป็นระเบียบ ได้ตามต้องการ
การกำหนด cellpadding และ cellspacing ทำให้เขียนตารางได้ยืดหยุ่น
|
Slide 13 : สรุปเรื่อง font, table และ image
Click บนภาพ เพื่อเรียกภาพขยาย
 |
ตัวอย่างการใช้คำสั่งต่าง ๆ ร่วมกัน
การกำหนด font ด้วย face="microsoft sans serif" ทำให้ภาษาไทยอ่านได้ง่าย
|
Slide 14 : สรุปเรื่อง link และ image link
Click บนภาพ เพื่อเรียกภาพขยาย
 |
ตัวอย่าง link และ image link
การสร้าง link แบบ mailto ทำให้ส่ง mail ผ่าน browser ได้ง่าย
|
Slide 15 : สรุปเรื่อง link ภายใน page เดียวกัน
Click บนภาพ เพื่อเรียกภาพขยาย
 |
บางครั้งข้อมูลมีมากมาย และไม่ต้องการแยกแฟ้ม htm เป็นหลายแฟ้ม
ทำให้ต้องสร้างจุด link ใน page เดียวกัน และสะดวกในการใช้งานอย่างมาก
|
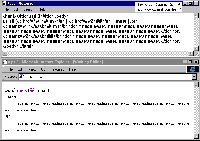
Slide 16 : การใช้ ftp ของ windows
Click บนภาพ เพื่อเรียกภาพขยาย
 |
ใน windows จะมีแฟ้ม ftp.exe ในห้อง c:\windows ให้ ถ้าผู้ใช้ได้ทำการเพิ่ม TCP/IP protocal ใน Control panel:Network ซึ่งเป็นการติดตั้งเพื่อให้ใช้ internet ได้
FTP(File transfer protocal) ใช้สำหรับรับ-ส่ง แฟ้มกับ server ที่ให้บริการ
เมื่อศึกษาการเขียน homepage แล้วผู้เรียนก็ควรไปขอ homepage ฟรีที่ใดที่หนึ่ง เช่น www.8m.com เพื่อนำ homepage ที่เขียนไปฝากไว้ หากต้องการปรับปรุง homepage ที่ไปฝากไว้ ก็ต้องใช้โปรแกรม ftp รับ-ส่ง หรือปรับปรุง ซึ่งหาอ่านเพิ่มเติมได้จาก บทเรียน ftp
หากเห็นว่า homepage ของตนมีข้อมูลมากพอที่จะเผยแพร่ ก็ให้ mail ไปเชิญชวนคนที่รู้จัก หรือ post เชิญชวนไว้ตาม wwwboard ต่าง ๆ เพื่อประโยชน์ต่อสาธารณะชน
|